
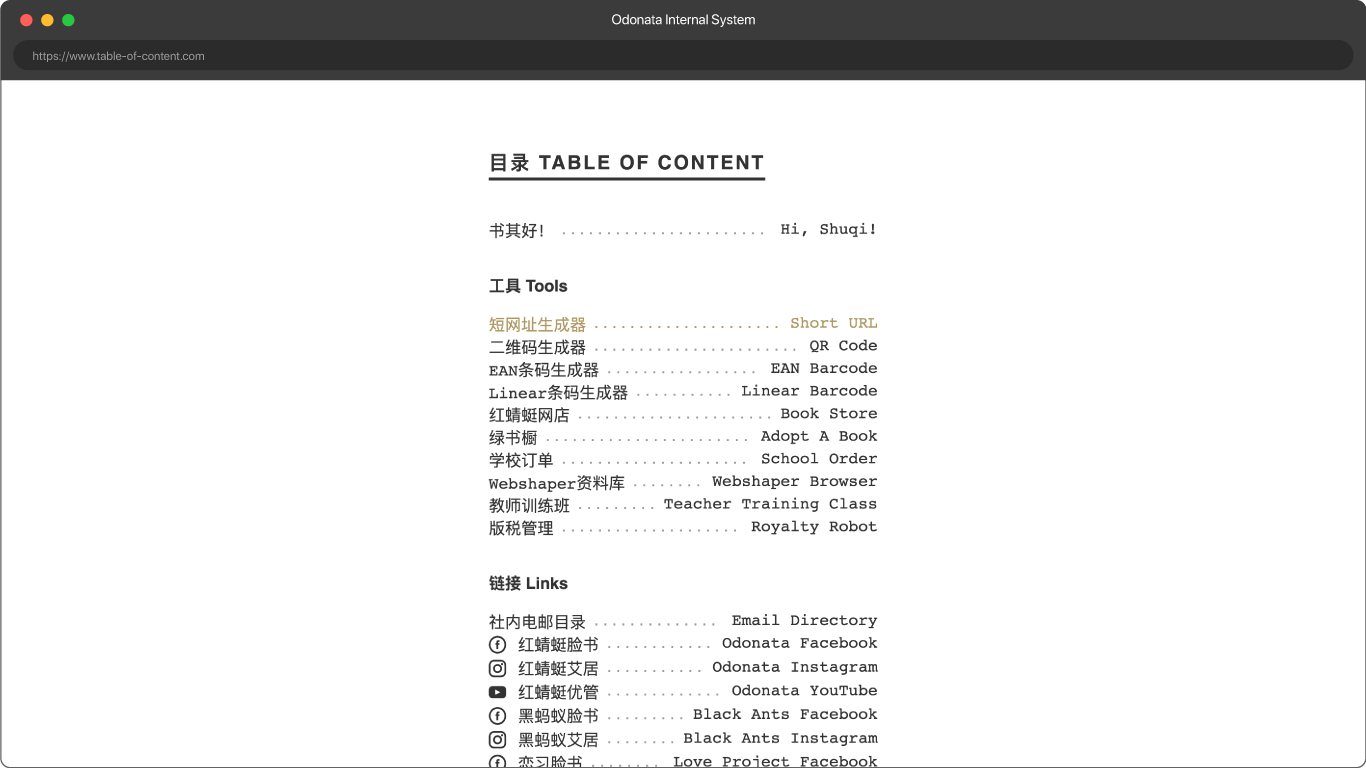
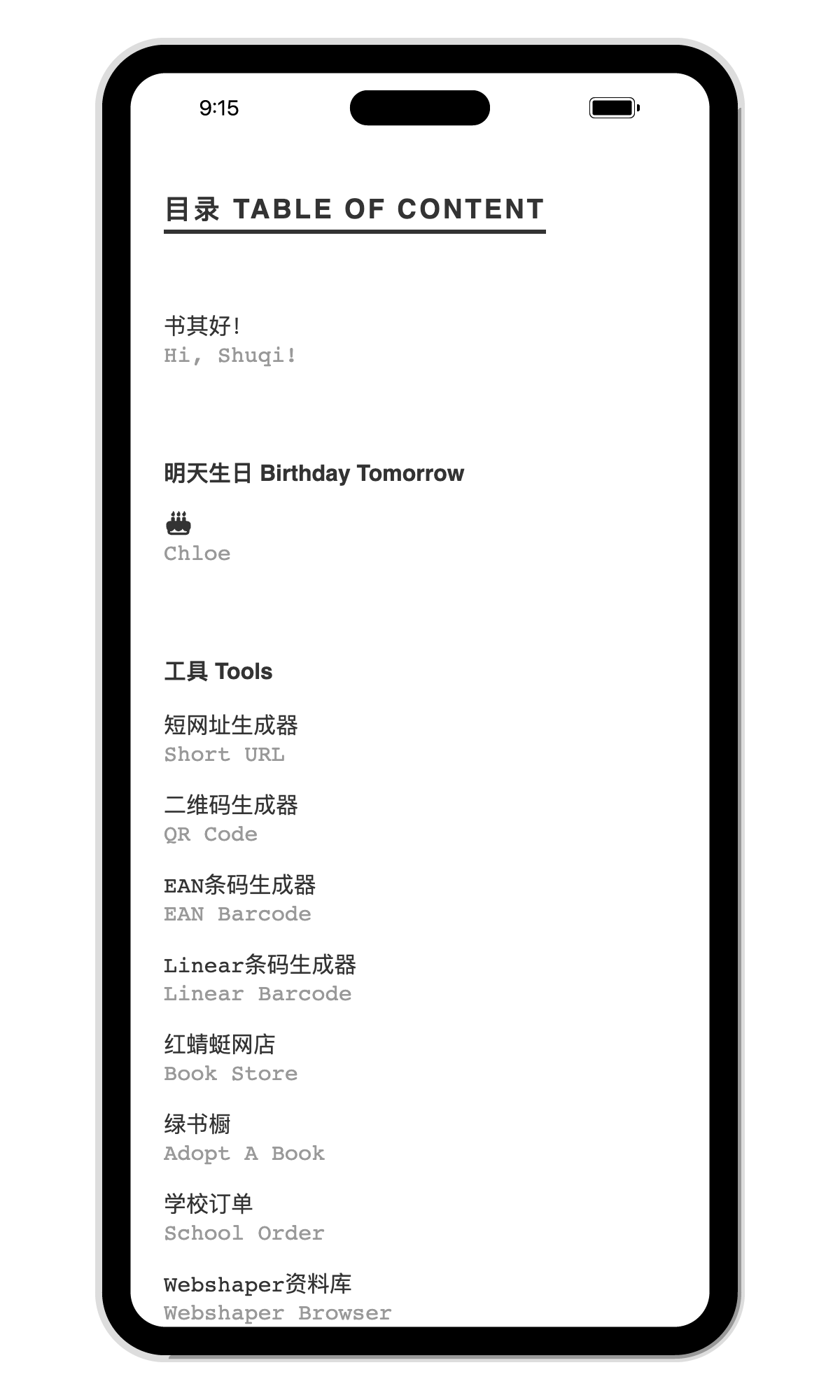
This is a navigation directory for our colleagues to access their relevant internal systems.
It contains a role filter to hide inaccessible pages. It also has a birthday reminder.
To add more fun, I have added a GIF that would show up on birthday as a surprise.


By the way, I have written a CSS tutorial for the leading dots, check it out:
https://medium.com/@sqkhor/css-dot-leaders-in-table-of-content-db26614665df